第3章 テンプレートを選ぶ
3-1. テンプレートの設定
新規アカウントの登録に成功したら、いよいよホームページの作成です。
手順としては、2-2. アカウントの作成(手順5)にて、完了画面が出た後、「スキップ」をクリックすると、自動的にテンプレート作成の画面に推移されます。
もし、ログアウトしていたら、2-2. アカウントの作成(手順3)のログイン画面から、ログインします。
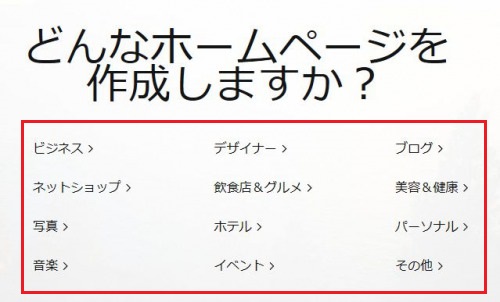
 手順1 : 最初に、複数のテーマの中から、自分のホームページ作成に合ったテーマを、適当に選択します。
手順1 : 最初に、複数のテーマの中から、自分のホームページ作成に合ったテーマを、適当に選択します。

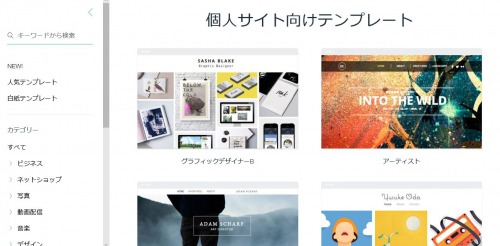
 手順2 : テーマを選択すると、そのテーマに属するデザインテンプレートが複数表示されます。
お好きなデザインテンプレートを見つけたら、それをクリックしましょう。
手順2 : テーマを選択すると、そのテーマに属するデザインテンプレートが複数表示されます。
お好きなデザインテンプレートを見つけたら、それをクリックしましょう。

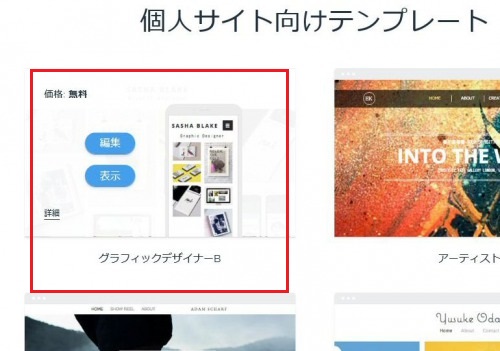
 手順3 : テンプレートを選択すると、下記のように「編集」と「表示」のボタンが表示されます。
手順3 : テンプレートを選択すると、下記のように「編集」と「表示」のボタンが表示されます。

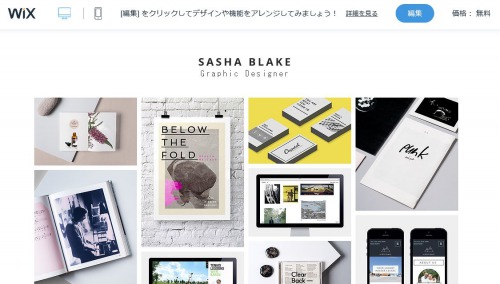
 手順4 : 「表示」ボタンをクリックすると、PCから見たテンプレート画面が表示されますので、デザインやレイアウトを確認しましょう。
手順4 : 「表示」ボタンをクリックすると、PCから見たテンプレート画面が表示されますので、デザインやレイアウトを確認しましょう。

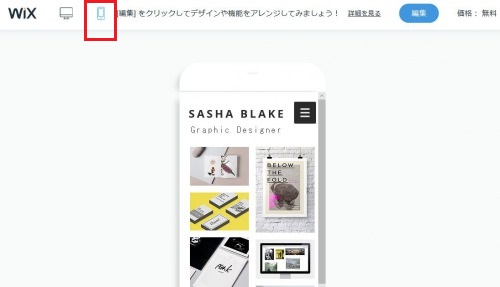
 手順5 : 左上のスマホアイコンをクリックすると、スマホから見たテンプレート画面が表示されますので、デザインやレイアウトを確認しましょう。
手順5 : 左上のスマホアイコンをクリックすると、スマホから見たテンプレート画面が表示されますので、デザインやレイアウトを確認しましょう。

 手順6 : また、右上の「編集」ボタンをクリックすると、編集モードに画面が切り替わります。
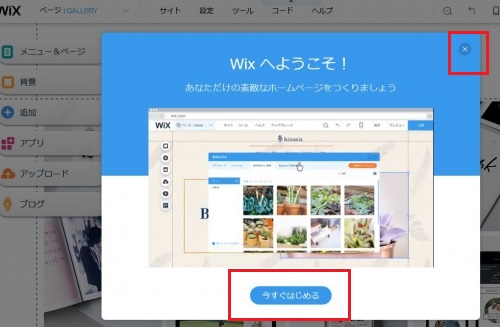
もし、以下のような解説画面が出たら、右上の×ボタンで終了させます。
手順6 : また、右上の「編集」ボタンをクリックすると、編集モードに画面が切り替わります。
もし、以下のような解説画面が出たら、右上の×ボタンで終了させます。

3-2. テンプレートの編集
テンプレートを選択し設定が完了したら、内容を編集しましょう。
ここでは、文字の編集方法を解説します。
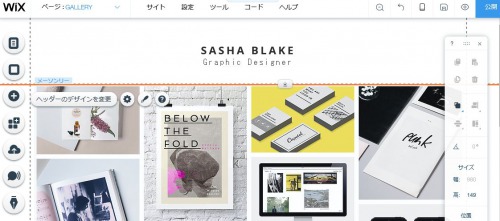
 手順1 : 以下は編集モードの初期画面です。
手順1 : 以下は編集モードの初期画面です。

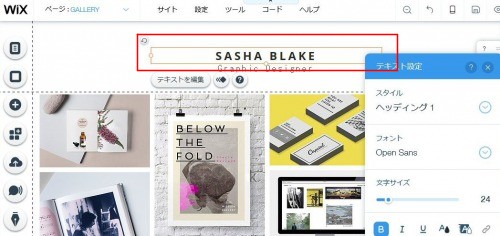
 手順2 : ホームページのタイトルを変更してみましょう。
編集したい、「SASHA BLAKE」のタイトル文字のところに、カーソルを持っていくと自動的に編集モードに切り替わります。
手順2 : ホームページのタイトルを変更してみましょう。
編集したい、「SASHA BLAKE」のタイトル文字のところに、カーソルを持っていくと自動的に編集モードに切り替わります。

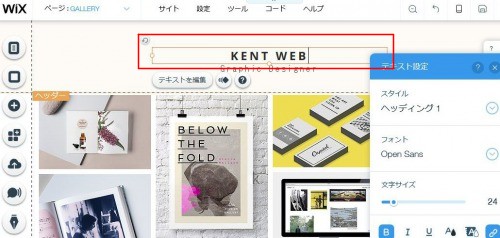
 手順3 : そのままPC側キーボードの「BackSpace」キーで文字削除して、「KENT WEB」と入力してみます。
手順3 : そのままPC側キーボードの「BackSpace」キーで文字削除して、「KENT WEB」と入力してみます。

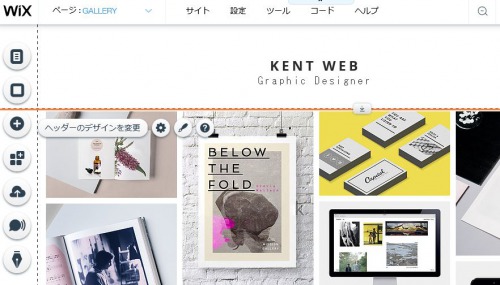
 手順4 : 文字編集がおわっったら、枠外をクリックすると、編集モードが解除されて、タイトル名が変わりました。
手順4 : 文字編集がおわっったら、枠外をクリックすると、編集モードが解除されて、タイトル名が変わりました。

 How to make of the webpages
How to make of the webpages

 powered by
powered by  Profile
Profile


